
컴포넌트 (Component)란 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 뜻한다.
정보를 여러가지로 묶어서 보여주기보다 컴포넌트 기반 프로그래밍을 통해 레고 블록처럼 조합된 화면을 구성해서 보여주면 구분하기 쉽고 눈에 더 잘 들어온다.
Component는 한국말로 : 요소
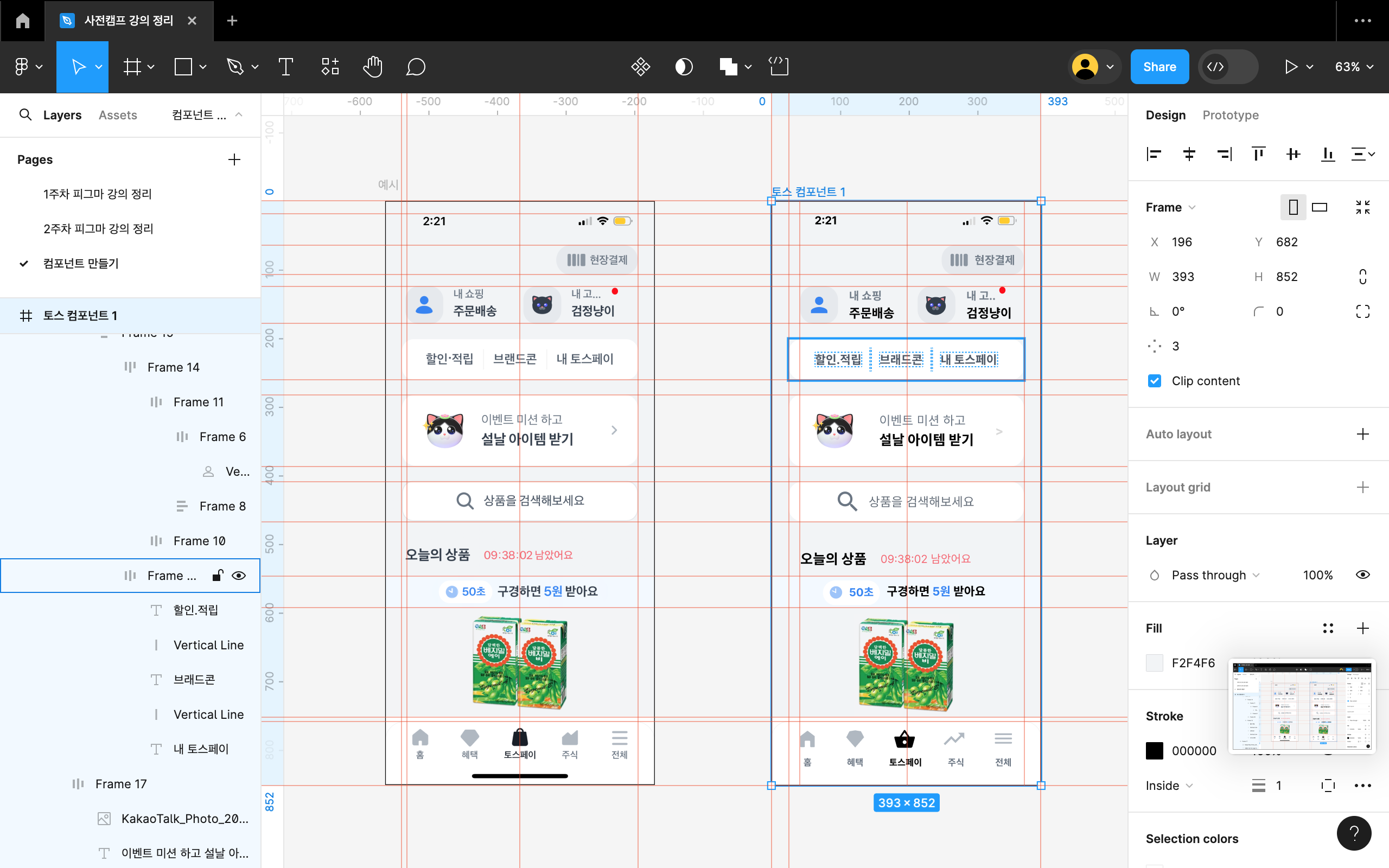
토스 앱의 한 화면을 그대로 만들어보았다.
제작 소요 시간
2시간 30분
제작 순서
1. 줄자로 간격 따기
2. 맨 위에서부터 타이핑과 아이콘들을 넣어가며 제작하기
3. 리소스 플러그인에 없는 아이콘은 직접 도형으로 만들기 (검은색 고양이.. 등등 )
4. 간격 조절에 용이하게 오토레이아웃으로 묶어가며 제작하기







똑같이 만드는 건 시간만 투자하면 되니 어렵진 않았다. 하지만 내가 잘하고 있는 건지 확인받을 곳이 없으니 불안했다.
결과물이 똑같더라도 과정에 문제가 있으면 나중에 결국 문제점이 드러나는 법이니까.. 잘하고 있는 건지 확인받고 싶다.
1주차, 2주차 강의를 통해 배운 기술들로 (나름)쉽게 토스 앱을 구성 해 낼 수 있었다.
이번 데일리 미션으로 오버레이아웃에 대해서 제대로 이해하게 되었다.
아, 신기한 정보!
공부 도중 이왕이면 토스가 이용하는 글씨체를 사용하려고 인터넷에 찾아보니 토스는 자체제작 폰트를 사용한다고 한다. 하나의 플랫폼으로 사람들에게 편리하고 깔끔한 인상으로 다가오려면 글씨체도 직접 제작해서 쓰는 노력까지 필요한가 보다. 매우 신기한 포인트였다.
'UIUX 3기 사전캠프' 카테고리의 다른 글
| 피그마 강의 3주차 숙제 (프로토타입) (0) | 2024.02.06 |
|---|---|
| 클론 디자인 (애플) (0) | 2024.01.31 |
| UI/UX 디자이너의 핵심 역량 정리 (0) | 2024.01.25 |
| 비슷한 직무 JD 분석 (0) | 2024.01.23 |
| 관심 분야의 앱 정리 (앱스토어 사용) (1) | 2024.01.23 |

