UIUX 3기 사전캠프+본캠프
클론 디자인 (애플)
아네린이
2024. 1. 31. 18:35
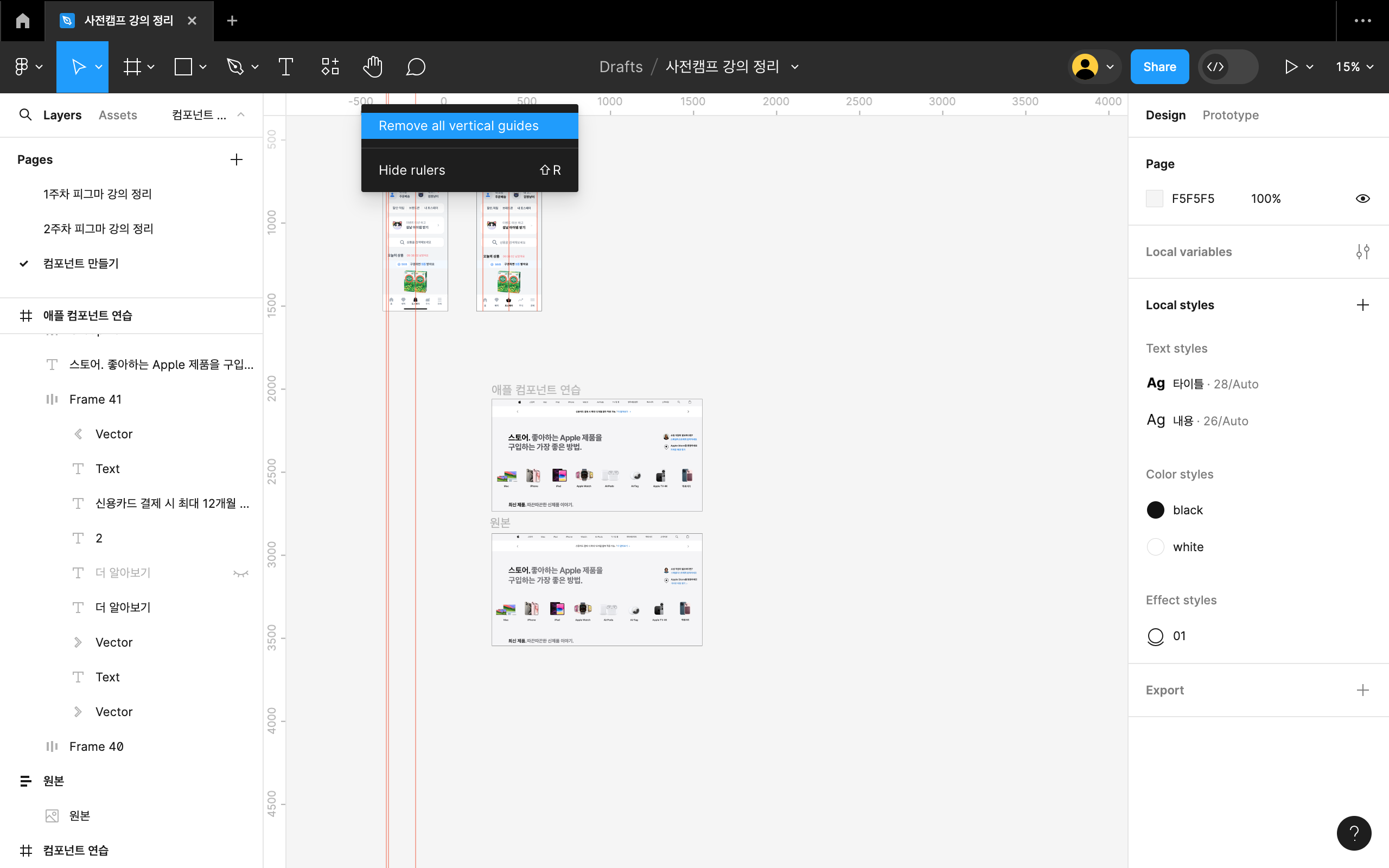
애플 공식 페이지 한 부분을 그대로 만들어보았다.
제작 소요 시간
1시간 30분
제작 순서
1. 줄자로 간격 따기
2. 맨 위에서부터 타이핑과 아이콘들을 넣어가며 제작하기
3. 간격 조절에 용이하게 오토레이아웃으로 묶어가며 제작하기
4. 오늘은 마스터 컴포넌트 기능도 사용했다.



오토레이아웃을 만들어서 작업하던 중 중간에 공백이 많이 필요했다.
구글에 찾아보니 Currently the only 2 ways to add spacing is to: Create a spacer element or. Wrap the items in another frame and apply gap spacing. 라는 방법을 찾았다.





반복되는 요소들은 마스터 컴포넌트 기능으로 먼저 제작을 하고,
변경사항이 있으면 변경 후,
오토 레이아웃을 묶으면 된다는것을 배웠다.
오늘은 이것저것 숨은 요소들을 많이 배웠다!