컴포넌트
재사용 가능한 디자인 요소 (원본이라고 생각하면 된다)
피그마에서 버튼, 아이콘, 헤더, 푸터 등과 같이 디자인이 반복적으로 사용되는 요소들에 사용된다
컴포넌트를 만들어 사용함으로써 일관성을 유지하면서 프로젝트의 효율성을 높일 수 있다
컴포넌트를 수정하면 인스턴스가 함께 변경된다

인스턴스 (컴포넌트의 복제본)
컴포넌트의 모양, 스타일 등을 상속 받는다
수정 가능
인스턴스를 수정해도 기존 컴포넌트에는 영향을 안준다
컴포넌트 단축키
cmd+option+K
컴포넌트 디테치 (연결해제) 방법
마스터 컴포넌트는 원본이라 디체치가 안된다. (Detach Component 플러그인 쓰면 가능)
인스턴스 디테치
1) 우클릭->Detach instance
2) 또는 ctrl + alt + B
마스터를 실수로 지웠을 때
복제 본 클릭 -> 우측 패널에서 Restore main component
인스턴스를 실수로 지웠을 때
1) 마스터를 다시 복붙
2) 에셋에서 이름으로 찾아서 가져오기
베리언트 (Variant) 변형
마스터 컴포넌트를 여러 개 묶어서 하나의 베리언츠로 만들 수 있다
컴포넌트의 다양한 상태나 스타일을 표현하는데 사용되는 개념
Variant를 사용하면 하나의 컴포넌트 내에서 여러 가지 버전 또는 상태를 갖출 수 있다
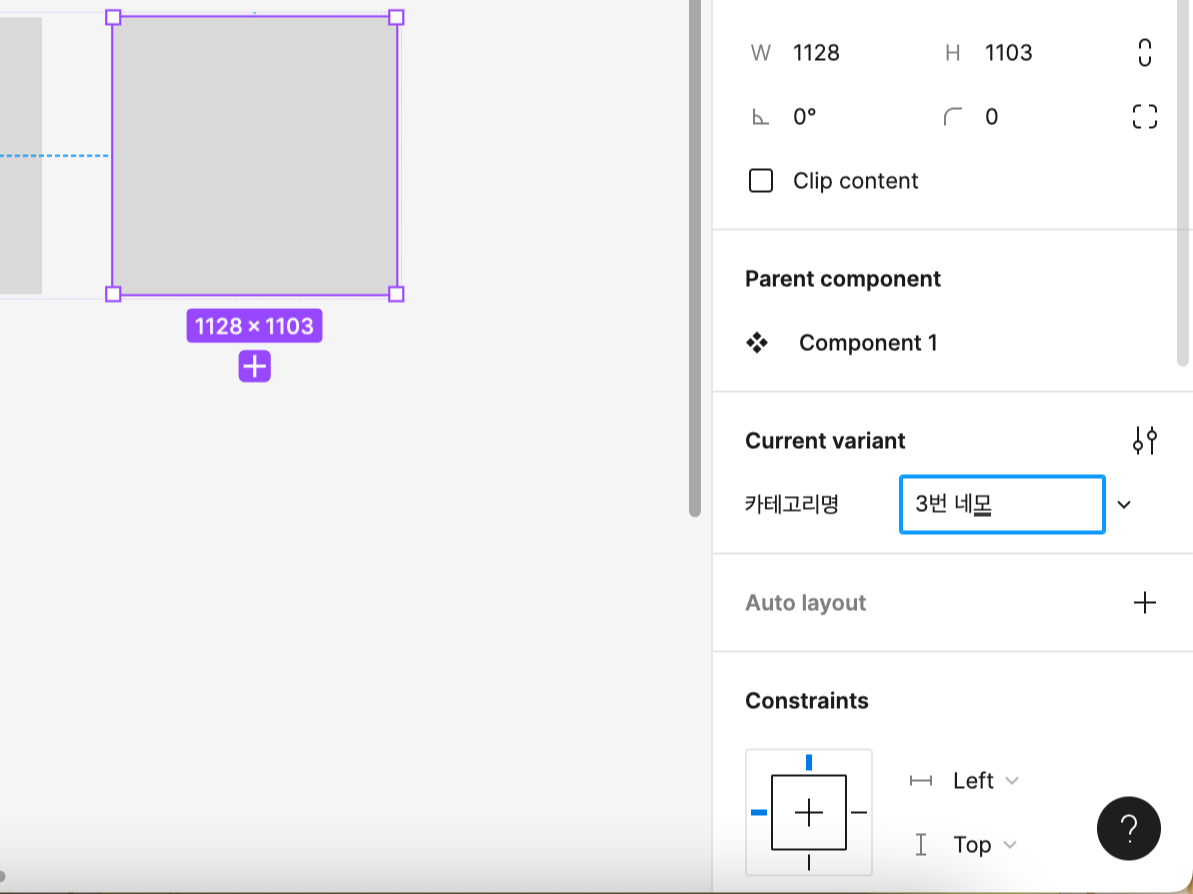
프로퍼티 (Property) 속성
인스턴스에 변형을 줄 수 있다
디자인 패널을 통해 미리 마스터 컴포넌트에 설정해 놓은 속성을 선택 또는 입력
1. Boolean : 컴포넌트 요소에 대해 True/False로 2가지 값을 가짐
2. Instance swap : 컴포넌트 요소에 대해 다른 요소로 바꿔치기할 수 있음
3. Text : 사용된 글씨를 변경할 수 있음
프로퍼티와 밸류 지정하는 방법
멀티 컴포넌트 만들어 주기 -> 우측 패널에서 배리언트 클릭 -> 우측 패널에서 이름 변경
프로퍼티 = 카테고리명
밸류 = 각자의 이름



오토레이아웃이란?
컨텐츠에 따라 자유롭게 변형되는 프레임
사이즈가 크기에 따라 유연하게 늘어나는 리사이징 기능
오토레이아웃 단축키
Shift + A
오토레이아웃 해제 단축키
cmd + shift + G
오토레이아웃 꿀팁
블록을 조립하듯 작은 단위부터 묶어주면 된다
오토레이아웃 속성
1) Fill container
콘텐츠가 컨테이너를 채우는 속성
2) Hug contents
컨테이너가 콘텐츠를 감싸는 속성
3) Fixed size
콘텐츠와 컨테이너 모두가 고정된 상태

'UIUX 3기 사전캠프+본캠프' 카테고리의 다른 글
| 피그마에서 마진 값 구하는 방법 (0) | 2024.02.22 |
|---|---|
| 피그마에 폰트 가져오기 (0) | 2024.02.21 |
| 디자인 가이드ㅣ스타일 가이드ㅣ디자인 시스템ㅣ호버ㅣ토글ㅣ글래스모피즘ㅣ인디케이터 (0) | 2024.02.20 |
| 와이어 프레임 (0) | 2024.02.19 |
| 사전캠프 4주차 WIL (0) | 2024.02.19 |

