오늘은 새로운 팀도 만나고 새로운 과제도 받았다!
새로운 팀원들과 노션도 만들고 대화도 하며 앞으로의 팀 방향 및 선호하는 협업 스타일에 대해서도 이야기를 나눴다.
다들 대화에 참여도 잘해주시고 예쁜 언어로 배려있는 화법을 쓰는 분들이 모여서 매우 마음 편하게 대화를 나눴다.
전에 다른 팀들의 노션을 보며 노션을 어느 정도는 꾸며놔도 좋겠다는 생각을 했었어서 이번엔 토글도 쓰고 캘린더도 쓰며 깔끔하게 정리했다.
요런 느낌..!

점심 식사를 하고 개인과제를 시작했는데 과제 세부사항이 많아서 머리가 복잡해졌다.
홈 화면, 상품 목록 화면, 상품 상세 화면, 장바구니 다이얼로그 까지..
컬러 팔레트도 만들어야 하고, 폰트 스타일도 만들어야 하고, UI 컴포넌트도 만들어야 하는 과제였다.
물론 강의로 배우긴 한 내용이지만 보고 따라하는게 아닌 처음부터 내가 하나하나 만들어야 한다고 생각하니 머리가 새하얘졌다.
과제를 시작할 엄두가 안나서 소영 튜터님에게 찾아가 과제에 관련된 질문을 여쭤보았다.
필수로 넣어야 하는 내용들 제외하고는 다 비워놔도 되는 것인지 어떤 구색으로던 채워야 하는 것인지 궁금했다.
이 과제는 몇몇 요소들의 가이드 라인만 있긴 하지만 어쨌든 가상의 커머스 앱을 만드는 것이기 때문에 나머지 부분도 일관성 있게 앱처럼 만들어주어야 한다고 하셨다.
대답을 듣고 자리에 돌아와 엄청 큰 종이를 한장 꺼냈다.
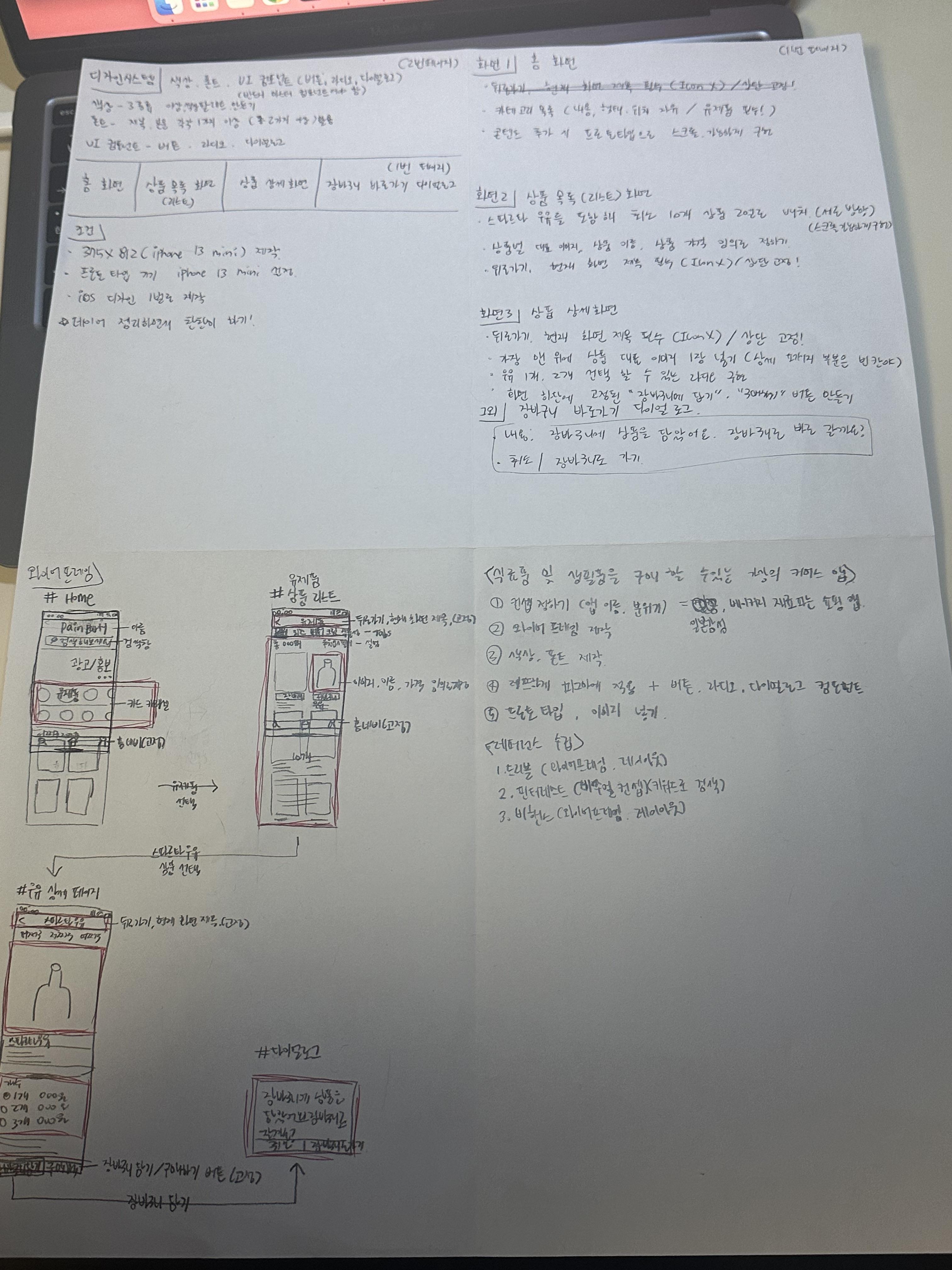
발제 내용을 천천히 읽어보며 요구사항을 정리하며 과제를 제대로 이해하는 시간을 가졌다.
그 다음은 와이어프레임을 만들었다. 필수로 넣어야 하는 내용들은 빨간색 펜으로 표시하며 전체적인 앱 화면을 구상해 보았다.
마지막으로는 이제 무엇을 해야 하는지 순서대로 정리를 해보았다.
앱의 콘셉트를 정하고, 색상 팔레트와 폰트 스타일을 제작해야 한다.
그다음 피그마에서 컴포넌트 요소들을 만들어가며 구성을 맞출 예정이다.
이미지를 넣고 프로토타입으로 연결하면 완성이다.
현재 팀에 실무자로 계셨던 팀원분이 계셔서 사용하고 계시는 좋은 사이트도 알려주셨다. (다른 팀원이 슬랙에 질문해 주셔서 덕분에 같이 알게 되었다.)
추천해 주신 사이트는 드리블, 핀터레스트, 비핸스이다.
드리블과 비핸스는 와이어프레임과 레이아웃을 구상할 때 도움을 받는다고 하셨다.
핀터레스트는 비주얼 콘셉트를 정한 후 키워드로 검색하며 자료를 찾는다고 하셨다.
비핸스에 엄청 많은 프로토타입 자료들이 있어서 매우 도움이 될 것 같다.
(화요일) 내일은 색상 팔레트와 폰트 스타일을 지정하고, UI 컴포넌트를 만들고, 구성을 어느 정도 만들어보려고 한다.
수요일은 어느정도 마무리를 하고 중간점검으로 튜터님께 확인을 받고 수정을 하면 될 것 같다.
목요일은 선택 과제를 선택적으로 하고
금요일은 남은 피그마 강의를 정리하면 되지 않을까..?
계획대로 착착착 진행이 될지는 모르겠지만.. 일단 해보자.
해보세요. 해보고? 안되면? 다 갈아치울 거예요 진짜...ㅠㅠ

또 하면 되니까...
과제내용 정리한 사진으로 오늘의 TIL 끝!
(나는 아직 아날로그 감성이 좋다. 손으로 끄적끄적..-_-)

'UXUI 디자이너 TIL,WIL' 카테고리의 다른 글
| 03.20.2024 TIL (심플 이즈 더 베스트) (0) | 2024.03.20 |
|---|---|
| 03.19.2024 TIL* (기본기를 탄탄하게) (2) | 2024.03.19 |
| 3.11-3.15 WIL (0) | 2024.03.17 |
| 03.15.24 TIL* (고양이 같은 사람을 대하는 방법) (0) | 2024.03.15 |
| 03.14.24 TIL (내 안에 궁금증 도깨비 있다) (0) | 2024.03.14 |


